اصول اولیه Anime.js
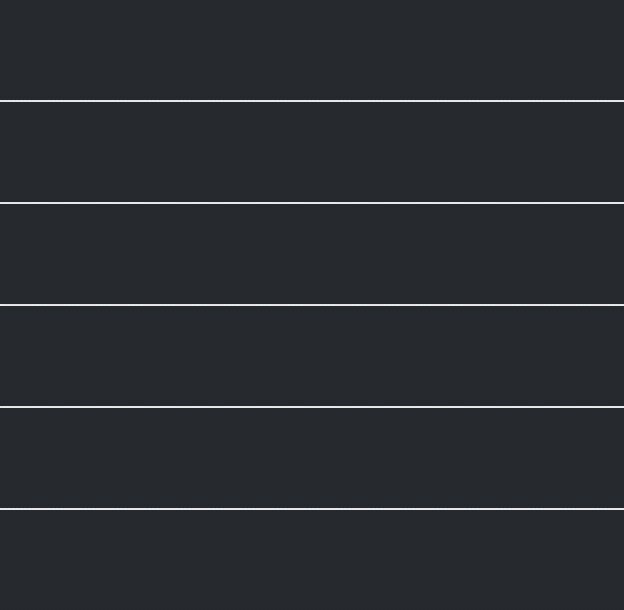
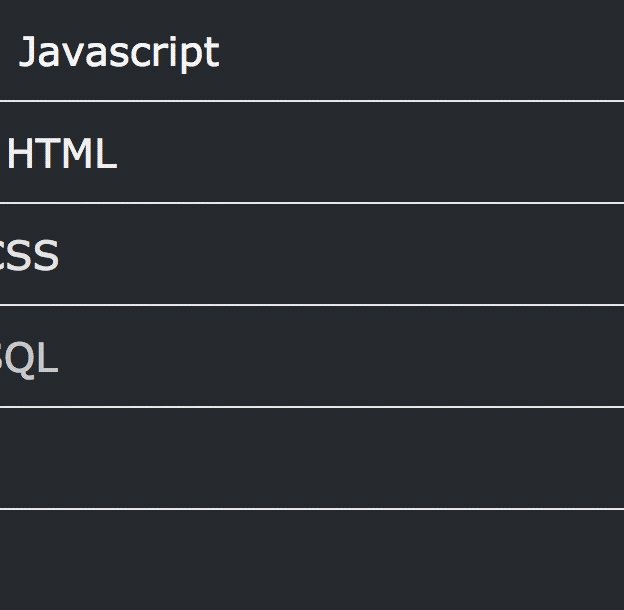
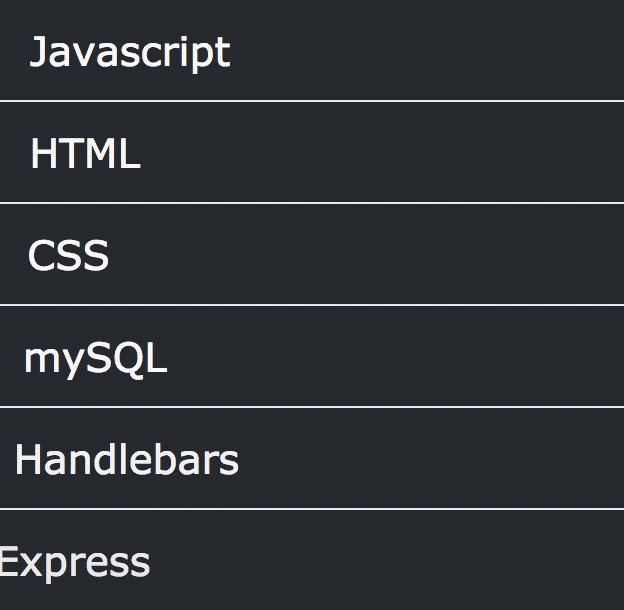
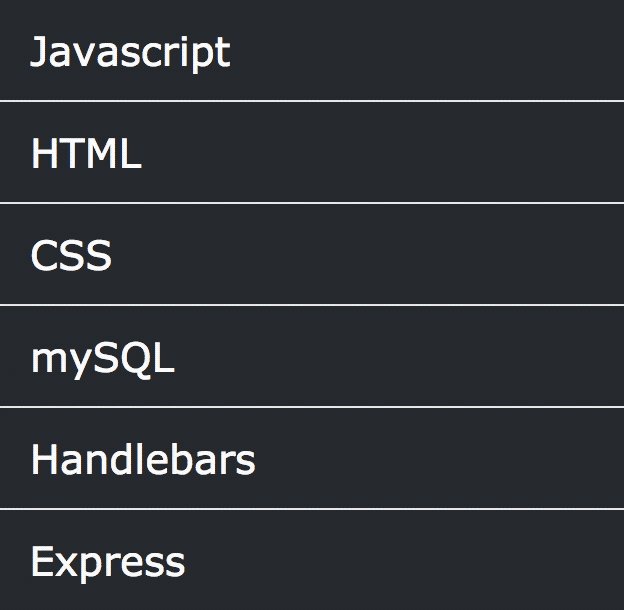
در مجموعه آموزش های نرم افزار سازمانی ویراوب۱۲۳ میخواهیم در مورد جاوا اسکریپت و انیمیشن سازی صحبت کنیم. معمولا نرم افزارهای سازمانی دارای طراحی ساده هستند اما ما در نرم افزار سازمانی ویراوب ۱۲۳ سعی کردیم با طراحی و انیمیشن های زیبا استفاده از نرم افزار سازمانی را راحت تر کنیم . یکی از ابزارهایی که برای انجام این کار از آن استفاده کردیم، یک کتابخانه انیمیشن جاوا اسکریپت قدرتمند، به نام Anime ا . انیمه لیست طولانی از ابزارهایی را ارائه می دهد که می توانید آنها را با هم ترکیب کنید تا انیمیشن های سفارشی ایجاد کنید. در ادامه قصد داریم انیمیشن کوتاه زیر را مرحله به مرحله توضیح بدیم.

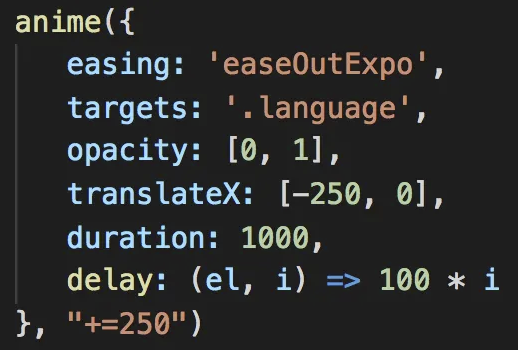
در کتابخانه anime.js هر انیمیشن جدید با استفاده از تابع "anime( )" ایجاد می شود. پس از آن، کلیدهایی را روی شی ای که به تابع ارسال شده است تنظیم می کنید. این هم کد انیمیشن:

مرحله 1: "easing" خود را انتخاب کنید
اولین کلید روی شی، "easing" شماست. این به الگوی شتاب و کاهش سرعت اشاره دارد که هر عنصر متحرک هنگام حرکت در صفحه از آن پیروی می کند. اگر به مثال من دقت کنید، خواهید دید که هر عنصر به سرعت شروع به حرکت در صفحه می کند، اما سپس سرعت خود را کاهش می دهد و به آرامی در موقعیت نهایی خود قرار می گیرد. تمام ویژگی های آسان سازی انیمه بر اساس توابع ریاضی است. در این مثال، "easeOutExpo" به یک تابع نمایی اشاره دارد، به همین دلیل است که عناصر متحرک من به طور "نمایی" کاهش می یابند. اگر به جای آن easing «خطی»را انتخاب میکردم، عناصر متحرک با نزدیک شدن به موقعیت نهایی خود، سرعت ثابتی را حفظ میکردند. کتابخانه anime.js تمام easingهای ممکن را در اینجا در مستندات خود شرح می دهد.

مرحله 2: "target" خود را انتخاب کنید
پس از انتخاب easing، اهداف خود را مشخص خواهید کرد که به عنصر(هایی) که می خواهید متحرک کنید اشاره می کنند. در مثال خود، "language." را هدف قرار می دهم، که به تمام عناصر <div> در صفحه با کلاس language. اشاره دارد. هدف گذاری انیمه همه گزینه های مشابه انتخابگرهای CSS را در اختیار شما قرار می دهد.

مرحله 3: ویژگی های انیمیشن خود را اضافه کنید
اینجا جایی است که شما بیشترین آزادی را برای ترکیب و تطبیق تمام ابزارهایی که Anime ارائه می دهد دارید. برای سادگی، من بر روی دو گزینه بسیار اساسی که برای معمولا برای متحرک سازی استفاده میشود تمرکز میکنم.
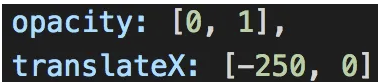
ابتدا opacity را روی [1، 0] تنظیم کردم، به این معنی که کدر بودن عناصر از 0% تا 100% با لغزش روی صفحه محو می شوند. اگر به جای آن، این مقادیر [1، 0.5] را انتخاب می کردم، در عوض عناصر با میزان کدر بودن 50 درصد شروع می شدند.
دوم، من translateX را روی [0, 250-] تنظیم کردم. در اینجا، 0 نماینده موقعیت نهایی عنصر مورد نظر است. بنابراین، عنصر در محور x (خارج از مرزهای صفحه) نسبت به موقعیت نهایی خود 250- پیکسل شروع می شود.
ترکیب این موارد با کاهشی که در بالا توضیح دادم به این معنی است که هر عنصر به طور همزمان به طور تصاعدی کاهش می یابد، از 0٪ تا 100٪ کدر بودن محو می شود، و از 250px- به 0px از موقعیت نهایی خود می لغزد.

مرحله 4: مدت زمان انیمیشن را تنظیم کنید
انیمه مدت زمان انیمیشن ها را بر حسب میلی ثانیه اندازه گیری می کند. این بدان معناست که انیمیشن فوق 1 ثانیه طول می کشد.

مرحله 5 (اختیاری): اضافه کردن "offset" و "Delay"
در نهایت، با استفاده از ویژگیهای «delay» و «offset» انیمه را، میتوانید کنترل کنید که انیمیشن در چه زمانی برای هر عنصر هدف شروع شود.
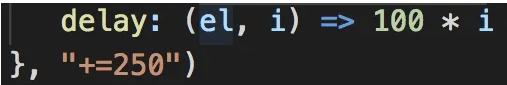
با استفاده از ویژگی delay، توانستم انیمیشن هر عنصر “language.” را کمی بعد از انیمیشن قبل از آن شروع کنم. بنابراین کد بالا می گوید که انیمیشن هر عنصر، 100 میلی ثانیه بعد از عنصر قبل از آن شروع می شود.
ویژگی offset به صورت رشته ای نوشته می شود. زمان شروع اولیه کل انیمیشن را کنترل می کند. در این مورد، ویراوب ۱۲۳ انیمیشن را در بارگذاری صفحه اجرا کرده است، بنابراین من مشخص میکنم که شروع انیمیشن باید با 250 میلیثانیه افست شود (بنابراین انیمیشن قبل از رندر شدن کل DOM به صفحه شروع نمیشود). اگر من افست "-=250" را انتخاب کنم، انیمیشن 250 میلی ثانیه زودتر از نقطه شروع پیش فرض شروع می شود.
اطلاعات تکمیلی در این لینک وجود دارد.