آزمایش یک سیستم پیچیده یک حفاظت مهم برای جلوگیری از رگرسیون و تضمین این است که برخی از عملکردهای اساسی هنوز کار می کنند. از آنجایی که Odoo یک پایگاه کد غیر پیش پا افتاده در جاوا اسکریپت دارد، لازم است آن را آزمایش کنید. در این بخش، آزمایش کد JS به صورت مجزا را مورد بحث قرار می دهیم: این تست ها در مرورگر باقی می مانند و قرار نیست به سرور برسند.
مجموعه تست Qunitفریم ورک Odoo از چارچوب تست کتابخانه QUnit به عنوان اجراکننده آزمایشی استفاده می کند. QUnit مفاهیم تستها و ماژولها (مجموعهای از تستهای مرتبط) را تعریف میکند و یک رابط مبتنی بر وب برای اجرای تستها به ما میدهد.
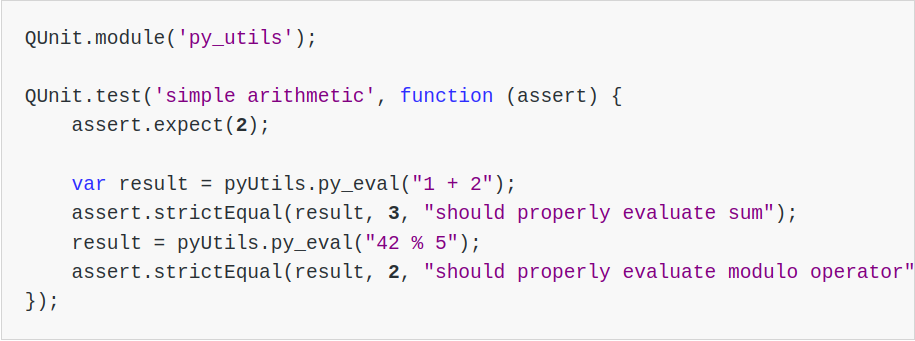
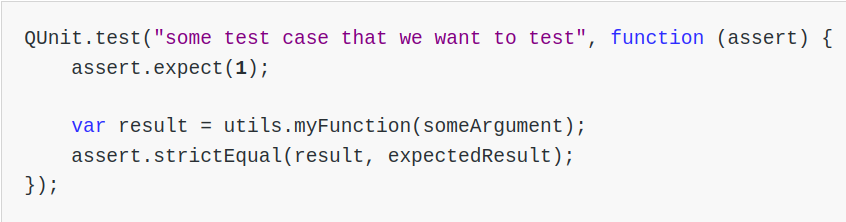
به عنوان مثال، در اینجا یک آزمایش pyUtils می تواند شبیه به آن باشد:

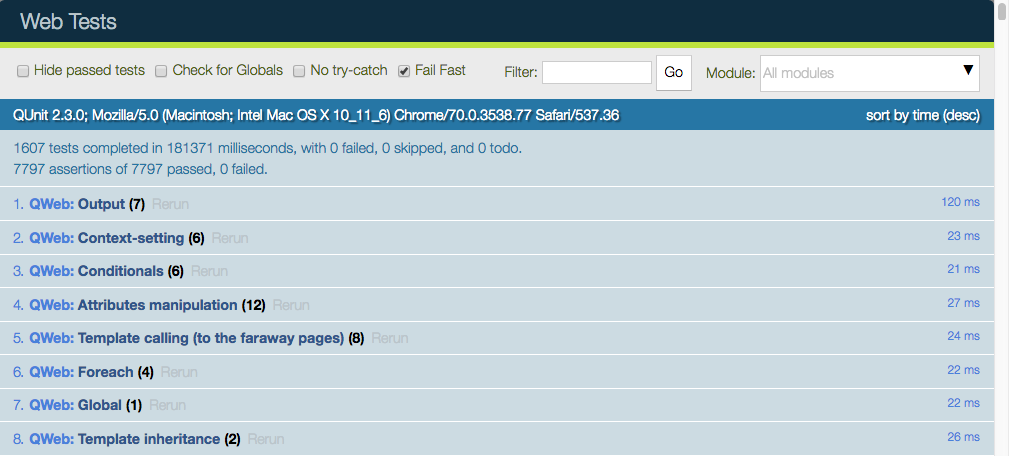
راه اصلی برای اجرای مجموعه آزمایشی این است که یک سرور Odoo در حال اجرا داشته باشید، سپس یک مرورگر وب را به مسیر /web/tests هدایت کنید. سپس مجموعه آزمایشی توسط موتور Javascript مرورگر وب اجرا می شود.

رابط کاربری وب دارای بسیاری از ویژگیهای مفید است: میتواند فقط برخی از زیر ماژولها را اجرا کند، یا تستهایی را فیلتر کند که با یک رشته مطابقت دارند. می تواند هر ادعایی را نشان دهد، شکست خورده یا قبول شده باشد، تست های خاص را دوباره اجرا کند، …
خطر :
در حالی که مجموعه آزمایشی در حال اجرا است، مطمئن شوید که:
- پنجره مرورگر شما متمرکز است(Focused)
- بزرگنمایی/کوچکنمایی نشده است. باید دقیقاً سطح زوم 100٪ داشته باشد.
اگر اینطور نباشد، برخی از تست ها بدون توضیح مناسب با شکست مواجه می شوند.
زیرساخت تست در اینجا یک نمای کلی از مهم ترین بخش های زیرساخت آزمایش ارائه شده است:
- یک بسته دارایی به نام web.qunit_suite وجود دارد. این بسته شامل کد اصلی (دارایی های مشترک + دارایی های پشتیبان)، برخی از کتابخانه ها، برنامه آزمایشی QUnit و بسته های آزمایشی لیست شده در زیر است.
- بستهای به نام web.tests_assets شامل بیشتر داراییها و ابزارهای مورد نیاز مجموعه آزمایشی میشود: موارد سفارشی QUnit، کمکهای آزمایش، داراییهای بارگذاری شده تنبل و غیره.
- یک بسته دارایی دیگر، web.qunit_suite_tests، شامل تمام اسکریپت های تست است. این معمولاً جایی است که فایل های آزمایشی به مجموعه اضافه می شوند.
- یک کنترلر در وب وجود دارد که به مسیر /web/tests نگاشت شده است. این کنترلر به سادگی قالب web.qunit_suite را رندر می کند.
- برای اجرای تست ها، می توان به سادگی مرورگر خود را به مسیر /web/tests اشاره کرد. در این صورت، مرورگر تمام دارایی ها را دانلود می کند و QUnit مسئولیت را بر عهده می گیرد.
- کدی در qunit_config.js وجود دارد که هنگام گذراندن یا شکست تست، برخی از اطلاعات را در کنسول ثبت می کند.
- ما میخواهیم runbot نیز این آزمایشها را اجرا کند، بنابراین یک آزمایش (در test_js.py) وجود دارد که به سادگی یک مرورگر ایجاد میکند و آن را به آدرس وب/آزمونها نشان میدهد. توجه داشته باشید که روش browser_js یک نمونه هدلس کروم ایجاد می کند.
مدولار بودن و تست کردن با نحوه طراحی Odoo، هر افزونه ای می تواند رفتار سایر بخش های سیستم را تغییر دهد. به عنوان مثال، افزونه voip می تواند ویجت FieldPhone را برای استفاده از ویژگی های اضافی تغییر دهد. این واقعاً از دیدگاه سیستم آزمایش خوب نیست، زیرا به این معنی است که هر زمان که افزونه voip نصب میشود، یک آزمایش در وب افزونه با شکست مواجه میشود (توجه داشته باشید که runbot آزمایشها را با همه افزونههای نصب شده اجرا میکند).
در عین حال، سیستم تست ما خوب است، زیرا می تواند هر زمان که ماژول دیگری برخی از عملکردهای اصلی را خراب می کند، تشخیص دهد. هیچ راه حل کاملی برای این موضوع وجود ندارد. در حال حاضر، ما این را به صورت موردی حل می کنیم.
معمولاً اصلاح برخی رفتارهای دیگر ایده خوبی نیست. برای مثال voip ما، اضافه کردن یک ویجت جدید FieldVOIPPhone و اصلاح تعداد کمی از نماهایی که به آن نیاز دارند، مطمئناً تمیزتر است. به این ترتیب، ویجت FieldPhone تحت تأثیر قرار نمی گیرد و هر دو قابل آزمایش هستند.
افزودن یک مورد آزمایشی جدید اجازه دهید فرض کنیم که ما یک افزونه my_addon را حفظ می کنیم، و می خواهیم یک آزمایش برای برخی از کدهای جاوا اسکریپت اضافه کنیم (به عنوان مثال، برخی از تابع های کاربردی myFunction، واقع در my_addon.utils). فرآیند افزودن یک مورد آزمایشی جدید به شرح زیر است:
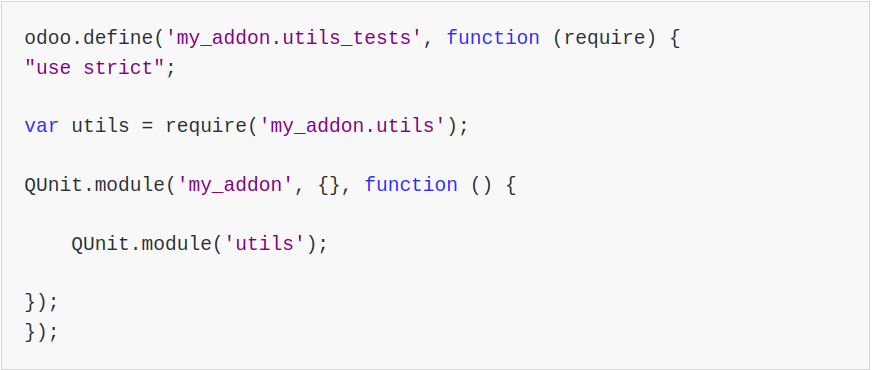
۱- یک فایل جدید my_addon/static/tests/utils_tests.js ایجاد کنید. این فایل حاوی کد اصلی برای افزودن یک ماژول QUnit my_addon > utils است.
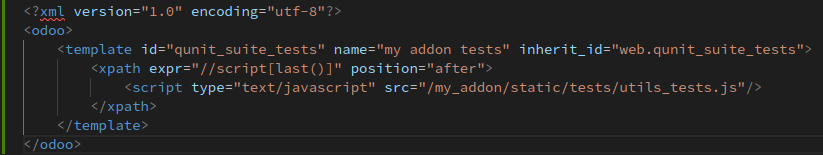
 ۲-در my_addon/assets.xml، فایل را به دارایی های آزمایشی اصلی اضافه کنید:
۲-در my_addon/assets.xml، فایل را به دارایی های آزمایشی اصلی اضافه کنید:
 ۳-سرور را مجددا راه اندازی کنید و my_addon را به روز کنید یا این کار را از رابط انجام دهید (برای اطمینان از بارگیری فایل آزمایشی جدید)
۳-سرور را مجددا راه اندازی کنید و my_addon را به روز کنید یا این کار را از رابط انجام دهید (برای اطمینان از بارگیری فایل آزمایشی جدید)
۴-پس از تعریف مجموعه آزمون فرعی Utils یک مورد آزمایشی اضافه کنید:
 ۵-برای اطمینان از اجرای آزمایش به /web/tests/ مراجعه کنید.
۵-برای اطمینان از اجرای آزمایش به /web/tests/ مراجعه کنید.
توابع کمکی و اظهارات تخصصی
بدون کمک، آزمایش برخی از بخشهای Odoo بسیار دشوار است. به طور خاص، نماها مشکل هستند، زیرا آنها با سرور ارتباط برقرار می کنند و ممکن است Rpc های زیادی را انجام دهند، که نیاز به تمسخر دارد. به همین دلیل است که ما برخی از توابع کمکی تخصصی را ایجاد کردیم که در test_utils.js قرار دارند.
- توابع تست ساختگی: این توابع به تنظیم یک محیط آزمایشی کمک می کنند. مهمترین مورد استفاده، تمسخر پاسخ های داده شده توسط سرور Odoo است. این توابع از یک سرور ساختگی استفاده می کنند. این یک کلاس جاوا اسکریپت است که پاسخ های رایج ترین متدهای مدل را شبیه سازی می کند: read، search_read، nameget، …
- کمککنندههای DOM: برای شبیهسازی رویدادها/اقدامات روی یک هدف خاص مفید است. برای مثال testUtils.dom.click یک کلیک روی یک هدف انجام می دهد. توجه داشته باشید که ایمن تر از انجام دستی آن است، زیرا همچنین بررسی می کند که هدف وجود دارد و قابل مشاهده است.
- create helpers: احتمالاً مهمترین توابع صادر شده توسط test_utils.js هستند. این کمک کننده ها برای ایجاد یک ویجت، با یک محیط ساختگی، و جزئیات بسیار کوچک برای شبیه سازی تا حد امکان شرایط واقعی مفید هستند. مهمترین چیز قطعا createView است.
- Qunit اظهارات: QUnit را می توان با اظهارات تخصصی گسترش داد. برای Odoo، ما اغلب برخی از ویژگی های DOM را آزمایش می کنیم. به همین دلیل است که ما برخی ادعاها را برای کمک به آن بیان کردیم. برای مثال، ادعای containOnce یک ویجت/jQuery/HtmlElement و یک انتخابگر می گیرد، سپس بررسی می کند که آیا هدف دقیقاً یک تطابق برای انتخابگر css دارد یا خیر.
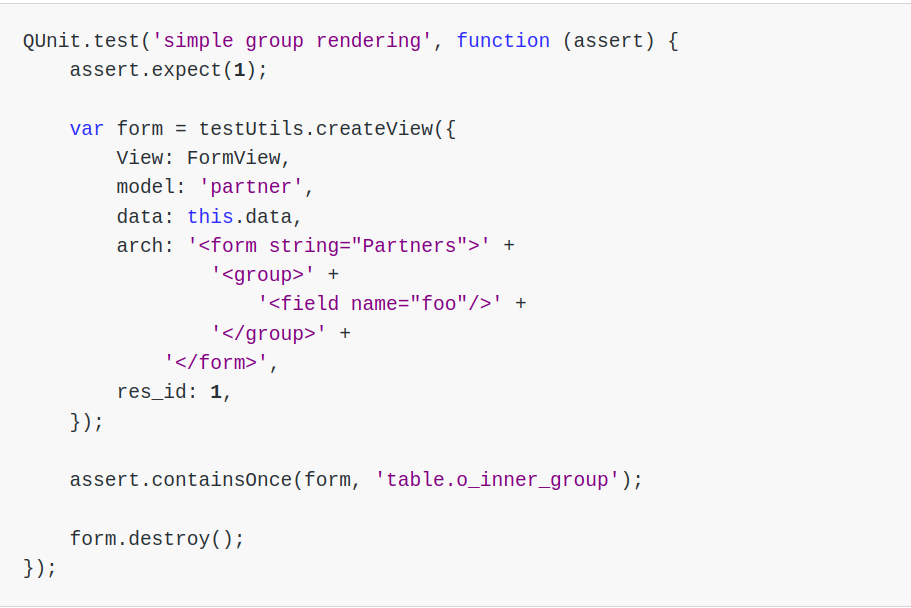
به عنوان مثال، با این کمکها، در اینجا یک آزمون فرم ساده میتواند به نظر برسد:

به استفاده از کمک کننده testUtils.createView و ادعای containOnce توجه
کنید. همچنین کنترل کننده فرم در پایان تست به درستی از بین رفت.
بهترین شیوه ها
- همه فایل های تست باید در some_addon/static/tests/ اضافه شوند
- برای رفع اشکال، مطمئن شوید که آزمون بدون رفع اشکال شکست می خورد و با آن رد می شود. این تضمین می کند که واقعاً کار می کند.
- سعی کنید حداقل مقدار کد لازم برای انجام تست را داشته باشید.
- معمولا دو تست کوچک بهتر از یک تست بزرگ است. درک و رفع یک تست کوچکتر آسانتر است.
- همیشه بعد از آزمایش پاکسازی کنید به عنوان مثال، اگر آزمایش شما یک ویجت را نمونه برداری کند، باید در پایان آن را از بین ببرد.
- بدون نیاز به پوشش کامل و کامل کد. اما افزودن چند تست کمک زیادی می کند: این اطمینان را ایجاد می کند که کد شما به طور کامل شکسته نشده است، و هر زمان که یک باگ برطرف شد، افزودن یک تست به مجموعه آزمایشی موجود واقعاً بسیار آسان تر است.
- اگر میخواهید برخی ادعاهای منفی را بررسی کنید (مثلاً یک HtmlElement کلاس css خاصی ندارد)، سپس سعی کنید ادعای مثبت را در همان تست اضافه کنید (مثلاً با انجام عملی که حالت را تغییر میدهد). این به جلوگیری از مرده شدن تست در آینده کمک می کند (مثلاً اگر کلاس css تغییر کند).
نکته ها
- اجرای تنها یک تست: شما می توانید (به طور موقت!) تعریف QUnit.test(…) را به QUnit.only(…) تغییر دهید. این برای اطمینان از اینکه QUnit فقط این آزمایش خاص را اجرا می کند مفید است.
- پرچم اشکال زدایی: اکثر توابع ابزار ایجاد یک حالت اشکال زدایی دارند (با پارامتر debug: true فعال می شود). در آن صورت، ویجت هدف به جای فیکسچر خاص qunit پنهان در DOM قرار میگیرد و اطلاعات بیشتر ثبت میشود. به عنوان مثال، تمام ارتباطات شبکه مسخره شده در کنسول در دسترس خواهد بود.
- هنگام کار بر روی یک تست شکست خورده، معمول است که پرچم اشکال زدایی را اضافه کنید، سپس در پایان تست نظر دهید (به ویژه، فراخوانی از بین بردن). با این کار، می توان وضعیت ویجت را مستقیماً مشاهده کرد و حتی بهتر از آن، با کلیک/تعامل با ویجت، ویجت را دستکاری کرد.