نقشه سایت بهترین راه برای برنامه ریزی محتوا و ساختار وب سایت شماست. طراحان، کپی رایترها و بازاریابان از آنها برای ترسیم دسته بندی وب سایت ها قبل از ورود به مرحله طراحی استفاده می کنند. نقشه ساید در عمل تبدیل به یک مرجع ارزشمند برای کل تیم می شوند.
البته از دید فنی نقشه شایت متفاوت از این است. نقشه سایت فهرستی از صفحات وب سایت شما است که موتورهای جستجو از آن استفاده میکنند تا فهرستی از صفحههای شما داشته باشند. بسته به اینکه چه کسی از آنها استفاده میکند یا چگونه از آنها استفاده میشود، می توانند ساختار متفاوتی داشته باشند، اما نقشه های سایت فنی اغلب در XML نوشته میشوند. این موضوع درک موتورهای جستجو یا سایر برنامه ها را آسان می کند که برای SEO مهم است. اما هدف ما در این سند دید فنی به این موضوع نیست بلکه برداشتی کاملا متفاوت است.
هدف ما این است که یک سند از کل سایت ایجاد کنیم تا هر خوانندهای در یک نگاه از تمام محتویات سایت و مدل آدرس دهی آنها مطلع شود. فرض کنید که میخواهیم مثل نرم افزارهای مسیریاب یک نقشه از تمام راههای موجود در سایت ارائه کنیم.
به طور سنتی، نقشه سایت فقط یک سند ساده و ثابت است، اما آنها میتوانند بسیار بیشتر باشند وحتی با استفاده از نرم افزارهای تحلیلی به صورت پویا ایجاد شوند. ساختن یک نقشه سایت شما امکان می دهد ترکیب کاملی از محتوا و ساختار ایجاد کنید و هم سلسله مراتب صفحات و هم آنچه در آن صفحات زندگی می کند را تعیین کنید.
در این راهنما، رویکرد مدرن برای ایجاد یک نقشه سایت غنی و بصری برای اطلاع رسانی یک پروژه طراحی وب سایت را خواهید آموخت.
دسته های وب سایت خود را با طوفان فکری طراحی کنید
چه نوع محتوایی را باید در وب سایت خود قرار دهید؟ با تیم یا مشتری خود جمع شوید و شروع به اضافه کردن ایدههای محتوا کنید. این زمان برای خلاقیت است - تا جایی که می توانید ایده اضافه کنید. آنچه را که برای کاربران شما مهمتر است نیز در نظر بگیرید. آیا بینشهایی از تحقیقات یا نظرسنجیهای اخیر مشتریان وجود دارد که شما انجام دادهاید؟
ممکن است مطمئن نباشید در این مرحله به چند صفحه نیاز دارید. این خوبه! مهم است که ذهنی باز داشته باشید، ما آن را اصلاح می کنیم و در چند مرحله بعدی ساختاری را اضافه می کنیم.

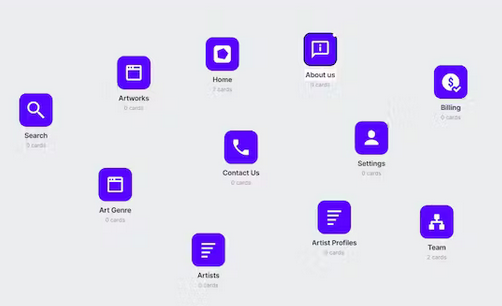
دسته بندی های خود را سازماندهی کنید
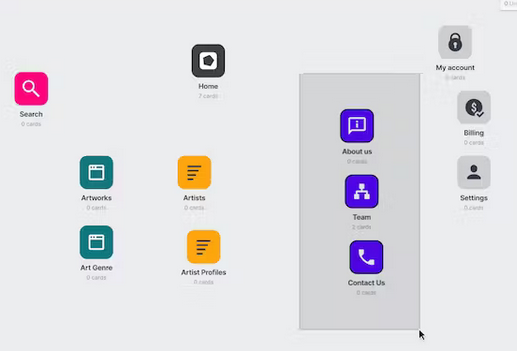
هنگامی که ایده های محتوای خود را اضافه کردید، وقت آن است که آنها را در گروه ها سازماندهی کنید. ساده ترین راه برای انجام این کار، گروه بندی بصری محتوای مشابه با یکدیگر است. فقط محتوا را در دستهها بکشید و بعد از گروه بندی فعلا آنها را رها کنید. مفاهیم و دستهها به طور طبیعی شروع به ظهور خواهند کرد. همچنین می توانید با ابزارهای انلاین و با استفاده از رنگ برای کمک به یکسان سازی هر گروه از محتوا استفاده کنید. استفاده از برچسبهای رنگی و تابلو هم برای انجام این کار مناسب است.

ساختار و سلسله مراتب را اضافه کنید
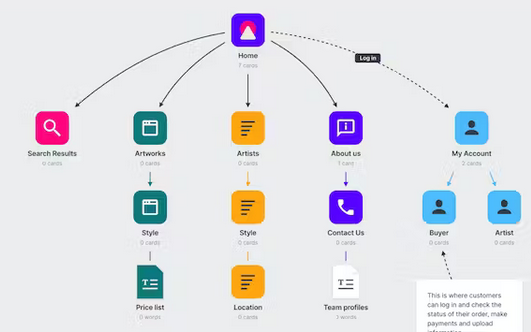
چند روش مختلف وجود دارد که میتوانید بر اساس آنها محتوای وب سایت خود را ساختار دهید، اما رایج ترین آنها ساختار درختی است که در این مثال از آن استفاده خواهیم کرد. با انتقال صفحه اصلی خود به بالای محیط کار خود شروع کنید. مهم نیست از چه ابزاری برای این کار استفاده میکند اما سعی کنید که گروهها و صفحههای اصلی خود را تشخیص دهید. سایر دسته بندی های محتوای شما در زیر صفحههای اصلی قرار می گیرند. این نکته را در نظر بگیرید ممکن است شما چندین صفحه ورود داشته باشید اما تنها یک صفحه به عنوان صفحه اصلی در نظر گرفته میشود که با ورود به سایت به آن صفحه خواهید رفت. در مرحله بعد، دسته بندی محتوای خود را مرتب کنید.
در نهایت، از فلشها و خط کشیدن برای نشان دادن رابطه بین محتوا استفاده کنید. این یک راه عالی برای توضیح بصری سلسله مراتب محتوای وب سایت شما است. اکنون دید پرنده ای عالی از نحوه تناسب وب سایت خود با یکدیگر دارید.

شروع به برنامه ریزی برای محتوی خود کنید
اکثر نقشههای سایت سنتی در اینجا به پایان میرسند و فقط به عنوان یک نمودار باقی میمانند. اما ما شروع به اضافه کردن محتوا به هر دسته از نقشه سایت خود خواهیم کرد و یک طرح بسیار غنی تر برای وب سایت خود ایجاد می کنیم. یک تابلو برای یکی از دستههای خود باز کنید تا بتوانید نقشهبرداری محتوا را شروع کنید.

محتوای نوشتاری اولیه اضافه کنید
با افزودن ایده هایی برای محتوای نوشته شده که ممکن است در این صفحه ظاهر شود، شروع کنید. لازم نیست این نسخه نهایی و بسیار با کیفیت باشد، هدف این هست که هدف از هر صفحه را تعیین و یک محدود برای محتوی ان تعیین کند. به پیامهای کلیدی که میخواهید با آنها ارتباط برقرار کنید، عناوین صفحات و حتی کلمات کلیدی SEO که باید در آن قرار دهید فکر کنید تا در نهایت سئو مناسبی داشته باشید. هنوز در مورد ساختار آن نگران نباشید - فقط آن را مکتوب کنید!
تصاویر نمونه برای هر صفحه اضافه کنید
بعد، در مورد تصاویری که مناسب این صفحه هستند فکر کنید. باز هم، اینها نباید تصاویر نهایی باشند، اما به زنده شدن آن کمک خواهند کرد. سعی کنید ایده خود از صحفه را در قالب چند تصویر به مستندات خود اضافه کنید.
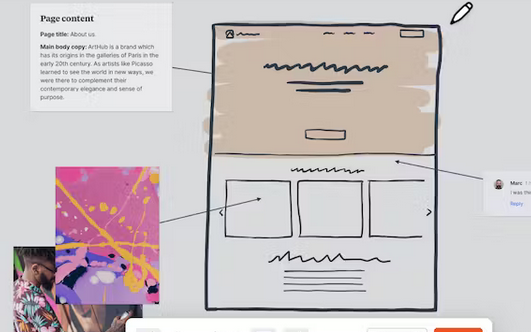
طرح بندی اصلی صفحه را ترسیم کنید
اگر در ذهن خود تصویری از نحوه ساختار صفحه دارید، یک خودکار بردارید و آن را آزادانه ترسیم کنید. حتی اگر فقط چند کادر و فلش باشد، راه بسیار خوبی برای فهمیدن اینکه کدام پیامها از بقیه مهمتر هستند، است. یک طرح ساده همچنین یک مرجع مفید برای توسعه دهندگانی است که نیاز به ساخت وب سایت دارند.

شروع به برنامه ریزی برای پیاده سازی کنید
حالا اطلاعات کافی برای انجام کار آماده شده است. میتوانید شروع کنید و با تیم پیاده سازی خود صفحهها را طراحی و پیاده سازی کنید. همواره تلاش کنید که این مستند را به صورت کامل به روز نگهداری کنید و از آن تخلف نکنید.