اگر نخواهم در پروژه مستقیما کد بخش template را وارد کنم آیا میتوانم آن را در قالب یک فایل جداگانه به پروژه ام اضافه کنم؟
خوش آمدید!
این فروم بستری برای ارتباط بین افرادی است که از بسته Owl نه تنها در توسعه اودوو بلکه برای کارهای دیگر نیز استفاده میکنند. از انجا که مستند و کامیونیتی اودوو کمی ضعیف است امیدواریم که این فروم بتواند در توسعه مهارتهای برنامه نویسی فارسی زبانان موثر باشد. باعث افتخار ما است که شما نیز به گروه ما بپیوندید.
این سوال علامتگذاری شده است
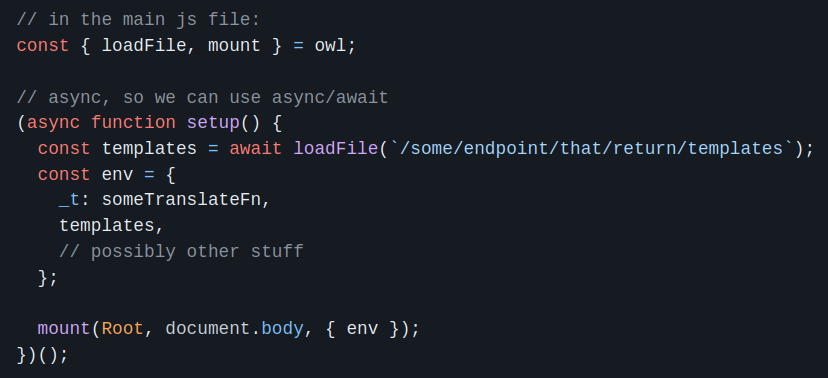
به کدزیر توجه کنید: 
این قطعه کد یک الگوی رایج برای شروع برنامههای OWL را نشان میدهد. در این قسمت از کد، فایل JavaScript اصلی اجرا میشود و بارگیری الگوها (templates) انجام میشود. این الگوها عموماً برای ایجاد رابط کاربری برای برنامه استفاده میشوند.
تعریف متغیرها: ابتدا متغیرهای مورد نیاز برای اجرای برنامه OWL از این کتابخانه وارد میشوند. در اینجا، ما دو متغیر loadFile و mount را وارد میکنیم که به ترتیب برای بارگیری فایل و متصل کردن برنامه به DOM استفاده میشوند.
تابع setup(): یک تابع (async) به نام setup() تعریف میکنیم که برای بارگیری الگوها و تنظیمات مورد نیاز برنامه فراخوانی میشود. این تابع محیطی را تعریف میکند که برنامه در آن اجرا میشود.
بارگیری الگوها: با استفاده از loadFile، فایل الگوها از یک آدرس مشخص بارگیری میشود. این عملیات async است و با استفاده از await انتظار میرود تا بارگیری کامل شود.
تنظیمات محیط: یک محیط (environment) برای برنامه تنظیم میشود. این شامل الگوهای بارگیری شده، ترجمهها و سایر متغیرهای مورد نیاز برنامه است.
متصل کردن برنامه به DOM: با استفاده از mount، کلاس اصلی برنامه (Root) به DOM متصل میشود. در اینجا document.body به عنوان مقصد مشخص شده است. همچنین، محیط (env) به عنوان یک آرگومان اختیاری ارسال میشود.
از بحث لذت می برید؟ فقط مطالعه نکنید، بپیوندید!
همین امروز یک حساب کاربری ایجاد کنید تا از ویژگی های انحصاری لذت ببرید و با جامعه عالی ما تعامل داشته باشید!
ثبت نام