فقط میخوام بدونم چطوری کار میکنه
خوش آمدید!
این فروم بستری برای ارتباط بین افرادی است که از بسته Owl نه تنها در توسعه اودوو بلکه برای کارهای دیگر نیز استفاده میکنند. از انجا که مستند و کامیونیتی اودوو کمی ضعیف است امیدواریم که این فروم بتواند در توسعه مهارتهای برنامه نویسی فارسی زبانان موثر باشد. باعث افتخار ما است که شما نیز به گروه ما بپیوندید.
این سوال علامتگذاری شده است
به عنوان یک مثال کاربردی، فرض کنید شما در OWL یک کامپوننت دارید که باید لیستی از دادهها را از سرور دریافت کند و آنها را در UI نمایش دهد. در این حالت، میتوانید با استفاده از قلاب useEffect، درخواستهای شبکه برای دریافت دادهها را ارسال کرده و دادهها را به UI اضافه کنید.
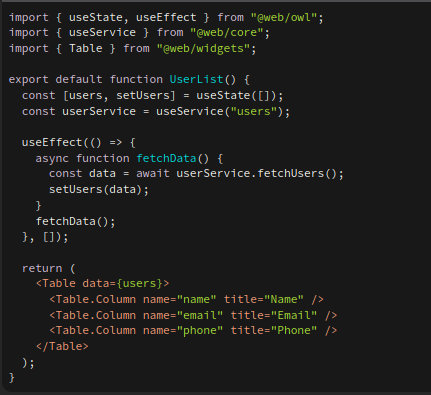
در مثال زیر، فرض کنید یک کامپوننت UserList ایجاد کردهایم که باید لیستی از کاربران را از سرور دریافت کند و آنها را در یک جدول در UI نمایش دهد:

در این کد، ابتدا از useState برای ایجاد یک state به نام users استفاده کردهایم که حاوی لیستی از کاربران است. سپس از useService برای ایجاد یک instance از سرویس کاربرها استفاده کردهایم. در قسمت بعد، با استفاده از قلاب useEffect، درخواستهای شبکه برای دریافت دادهها را ارسال کرده و دادهها را به users اضافه کردهایم.
در این حالت، useEffect با دو پارامتر استفاده شده است. در پارامتر اول، یک تابع که یک Promise برمیگرداند تعریف شده است. این تابع fetchData برای دریافت دادهها از userService استفاده میکند و پس از دریافت دادهها، آنها را با استفاده از تابع setUsers به state users اضافه میکند. در پارامتر دوم، یک آرایه خالی تعریف شده است. این آرایه نشاندهندهی دیپدپندنسهای مورد استفاده در این قسمت است و در این حالت، هیچ دیپدپندنسی وجود ندارد. به این معنی که useEffect فقط یک بار اجرا میشود و دیگر تکرار نمیشود.
در نهایت، با استفاده از جدول Table از @web/widgets، دادههای users را در یک جدول در UI نمایش میدهیم. در این قسمت، هر ستون جدول به واسطهی نام ویژگی در دادههای کاربران تعریف شده است.
از بحث لذت می برید؟ فقط مطالعه نکنید، بپیوندید!
همین امروز یک حساب کاربری ایجاد کنید تا از ویژگی های انحصاری لذت ببرید و با جامعه عالی ما تعامل داشته باشید!
ثبت نام