الگوها برای ایجاد لایه نمایش به کار میروند. owl هم یک زبان برای ایجاد نمایش باید داشته باشد. چه روشی در این کتابخانه برای اینجاد لایه نمایش استفاده شده؟
خوش آمدید!
این فروم بستری برای ارتباط بین افرادی است که از بسته Owl نه تنها در توسعه اودوو بلکه برای کارهای دیگر نیز استفاده میکنند. از انجا که مستند و کامیونیتی اودوو کمی ضعیف است امیدواریم که این فروم بتواند در توسعه مهارتهای برنامه نویسی فارسی زبانان موثر باشد. باعث افتخار ما است که شما نیز به گروه ما بپیوندید.
این سوال علامتگذاری شده است
قالبها و الگوها بر اساس فرمت XML هستند که به برنامهها قابلیتهای جالب اضافه میکنند. از انجا که HTML یک حالت خاص از XML در نظر گرفته میشود (یا حد اقل میتوان در نظر گرفته شود) بسیار شبه با خروجی اصلی خواهد بود و تمام راهکارهای HTML در آن قابل استفاده است.
یکی از نمونه قابلیتهای این روش این است که میتوان تمام نماها و قالبها را در یک پایگاه داده ذخیره کرد و به استفاده از xpaths قالب نهایی رو ایجاد کرد. بنابر این به سادگی میتونیم به نماهای موجود بدون نیاز به دستکاری مستقیم، بخشهای جدیدی اضافه کرد.
امیدوارم که در آینده نزدیک آموزشهای خوبی برای این کتابخونه ایجاد کنیم.
در فریم ورک OWL (Odoo Web Library)، برای ایجاد الگو از زبان تمپلیت (Template language) جینجا (Jinja) استفاده میشود.
جینجا یک زبان تمپلیت متن باز برای پایتون است که به عنوان یک واسط کاربری (UI) برای برنامههای پایتون استفاده میشود. این زبان تمپلیت، قابلیت هایی مانند تعریف شرطی (Conditional statements)، حلقهها (Loops)، تعریف توابع (Function definitions) و تعریف متغیرها (Variable definitions) را داراست و به کاربران این امکان را میدهد که قالبهای پویا و قابل تغییر را برای صفحات وب خود ایجاد کنند.
در OWL، برای استفاده از جینجا، میتوانید از توابع تمپلیتهای قبلی در جینجا استفاده کنید و یا توابع و قابلیتهای جدیدی را به آن اضافه کنید. OWL از جینجای ورژن 2 استفاده میکند و به کاربران این امکان را میدهد تا تمپلیتهای خود را در فایلهای HTML با پسوند .jinja2 بنویسند.
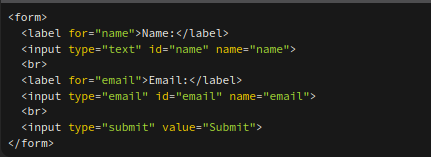
به عنوان مثال، فرض کنید یک الگوی ساده برای نمایش یک فرم در OWL ایجاد کردهاید. برای این کار، میتوانید یک فایل با پسوند .jinja2 با محتوای زیر بنویسید:
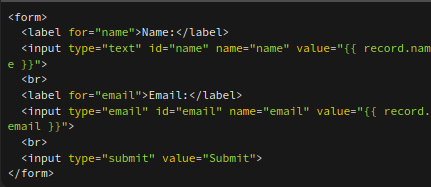
این کد، یک فرم ساده را با دو فیلد ورودی برای نام و ایمیل نمایش میدهد. با استفاده از جینجا، میتوانید این کد را به شکل زیر تغییر دهید تا مقادیر دلخواهی از دیتابیس در فیلدهای ورودی قرار داده شود:

در این کد، مقادیر record.name و record.email از دیتابیس گرفته شدهاند و به عنوان مقدار پیشفرض برای فیلدهای ورودی استفاده شدهاند. با استفاده از قابلیتهای جینجا، میتوانید تمپلیتهای پویایی را برای صفحات وب خود ایجاد کنید.
از بحث لذت می برید؟ فقط مطالعه نکنید، بپیوندید!
همین امروز یک حساب کاربری ایجاد کنید تا از ویژگی های انحصاری لذت ببرید و با جامعه عالی ما تعامل داشته باشید!
ثبت نام